이번에 사용자 정보를 담는 위젯을 꾸미고 있었는데 한 가지 문제가 발생했다.
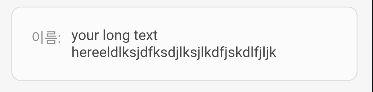
Row안에 Text를 넣었는데 글자 수가 너무 많을 경우 잘리는 현상이 발견했던 것이다.

Text속성에 overFlow 옵션을 적용해주는 방법을 사용하려 했지만, 이 방법은
부모 위젯의 사이즈가 지정되어야 잘리는 현상을 해결할 수 있는 것 같았다.
그래서 찾은 방법이 Flexible을 알게 되었다.
Row나 Column 위젯에서 남은 자리를 전부 채우도록 설정하는 위젯인데,
아래 코드처럼 Flexible을 부모로서 감싸주면 해결이 가능하다.
Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'이름:',
),
SizedBox(
width: 10,
),
Expanded(
child: Text(
'your long text hereeldlksjdfksdjlksjlkdfjskdlfjljk',
),
),
],
),

해결 완료!
'🐋 Flutter' 카테고리의 다른 글
| [Flutter Web] 업데이트 후 UI가 변하지 않는 오류 (0) | 2023.07.02 |
|---|---|
| [Flutter] 오류 해결 ___gxx_personality_v0 (0) | 2022.07.20 |
| [Flutter] FutureBuilder 에서 hasError가 작동하지 않는 문제 (0) | 2022.06.24 |
| [Flutter] 하단 커스텀 애니메이션 네비게이션바 적용 및 배포 (0) | 2022.05.30 |
| [Flutter] Linux에서 Flutter Web 호스팅 하기 (1) | 2022.05.19 |